Progressive Web App et mode hors-ligne : quelle stratégie mettre en place ?
Cet article fait partie de notre série de ressources dédiées à la thématique de la PWA. Si vous souhaitez découvrir le sujet de manière plus générale, nous vous recommandons de commencer par :
- PWA : créer une application native a-t-il encore du sens pour votre activité ?
- 4 exemples pour comprendre la PWA
Les essentiels PWA vus dans cet article
- La PWA - technologie basée sur un navigateur - peut proposer un mode hors-ligne, fonctionnalité initialement réservée aux apps natives.
- Le mode hors-ligne permet une consultation ou édition sans connexion internet d’un site/une application (Ex : remplir un formulaire ou écouter une musique sur Spotify sans connexion).
- La PWA dotée d’un mode hors-ligne peut convenir à de nombreux cas d'utilisation d'applications (cas traités dans l'article : le e-commerce, le site d’actualités et l'application métier).
- Avant de choisir la PWA, il est nécessaire de connaître ses limites dont la plus conséquente est la limite de stockage de données en fonction des navigateurs.
- Une stratégie de PWA avec un mode offline nécessite d’être traitée à part entière (choix stratégiques, interface dédiée ou non, ergonomie…) et dépend fortement des enjeux du projet.
Progressive web app et mode hors-ligne
Les habitudes s’installent, les technologies évoluent et - 21e siècle oblige - l’utilisateur connecté en attend davantage en matière d’expérience.
On ne veut plus simplement pouvoir consulter un site ou une application depuis son téléphone, on veut pouvoir le faire n’importe quand. Et par n’importe quand, on entend notamment : lorsqu’il n’y a pas de réseau.
En effet, les réseaux internet peuvent nous jouer des tours : ralentissement du débit, passage dans un tunnel, accès impossible dans une rame du métro... Cela nous arrive à tous et “jamais au bon moment”. Bien que la situation paraisse habituelle dans certains cas, elle devient de plus en plus frustrante pour les utilisateurs. Cela ne laisse rien présager de bon pour les marques qui investissent dans des applications.
Les applications natives précurseurs du mode offline
Initialement, seules certaines applications natives prévoyaient un mode hors-ligne sur tout ou une partie de leur contenu/fonctionnalités. Des applications comme Deezer et Spotify proposent par exemple l’écoute de musique sans connexion dans leur version Premium. Même chose pour Netflix qui permet de télécharger des vidéos en amont de leur visionnage. Cela requiert néanmoins une connexion préalable pour le téléchargement.
La PWA remet le mode hors-ligne au centre des réflexions en le rendant accessible directement depuis un navigateur.
3 exemples de stratégies hors-ligne sur PWA
L'intégration d’un mode hors-ligne à une PWA nécessite la réalisation d’une stratégie à part entière. Dans un premier temps, veillez à ce que le mode hors-ligne soit cohérent pour votre utilisateur. En quoi pourra-t-il lui offrir une expérience améliorée ? Cette question est très importante car une mauvaise implémentation du mode hors connexion pourrait s’avérer décevante voire contre-productive. Découvrez 3 exemples d'utilisation du mode hors-ligne.
Le magazine en ligne / site d’actualités
Le magazine en ligne est l’un des exemples par excellence de la PWA qui nécessiterait un mode offline. Tout d’abord, la PWA permettrait d’obtenir une interface mobile-first et parmi les fonctionnalités clés, une icône sur l’écran d’accueil, la possibilité d’envoyer des notifications aux utilisateurs pour les avertir des nouveaux contenus publiés.
Nombreux sont les lecteurs qui consultent leurs médias préférés lors de leurs déplacements, dans les transports, à l’extérieur, bref dans des endroits qui ne sont pas toujours dotés d’une connexion stable. Mettre en place un mode hors-ligne leur permettrait de pouvoir continuer leur lecture, de consulter d’autres articles en lien, ou au contraire sur des thématiques différentes selon les choix effectués.
Un site e-commerce
Les sites e-commerce peuvent combler un manque à gagner grâce à l’implémentation du mode hors-ligne. En effet, il peut arriver que la connexion soit coupée en plein shopping ou en cours de paiement, ce qui est incommodant. L’internaute - qui était pourtant sur le point de passer commande - peut quitter l’application ou perdre ses articles et abandonner son panier par frustration.
C’est pourquoi, certains sites e-commerce dotés d'une PWA permettent de continuer ses achats même lorsque la connexion est coupée. Les données (articles consultés, mis au panier ou ajoutés en favoris par exemple) sont enregistrées en cache sur le navigateur. Une synchronisation s’effectue dès lors que la connexion est rétablie et l’utilisateur peut donc passer à l’achat.
Exemple avec Flipkart
La marketplace Flipkart permet par exemple de consulter des articles (déjà vus et mémorisés en cache) et de les mettre au panier le temps de pouvoir procéder à l’achat.
Un outil métier pour un usage terrain sans connexion
La PWA n’est pas seulement adaptée dans le cadre d'applications destinées au grand public. Elle peut aussi être choisie pour la création d’applications métiers conçues spécialement pour des entreprises. Les utilisateurs ont parfois besoin de se déplacer et d’utiliser leur outil numérique sur le terrain, dans des endroits qui ne disposent pas toujours de connexion internet.
Exemple client - Sunaero
Prenons l’exemple de Sunaero, notre client spécialisé dans la détection/réparation de fuites pour les acteurs de l’industrie aéronautique. Les opérateurs doivent pouvoir utiliser l’application directement depuis les réservoirs d’avion. Le minimum requis a donc été de mettre en place un mode hors-ligne sur la PWA créée. Celui-ci permet l’usage de l’application de reporting et de prendre des photos des anomalies détectées.
Comment ça fonctionne ? Les données sont d’abord enregistrées sur la tablette de l’opérateur. Elles peuvent ensuite être synchronisées sur un serveur centralisé lorsque la tablette est connectée à internet via l’action de l’opérateur. Cela lui permet d’entrer les données de suivi directement sur le terrain et de ne pas avoir à tout ressaisir après son intervention.
Comment fonctionne le mode hors-ligne sur PWA ?
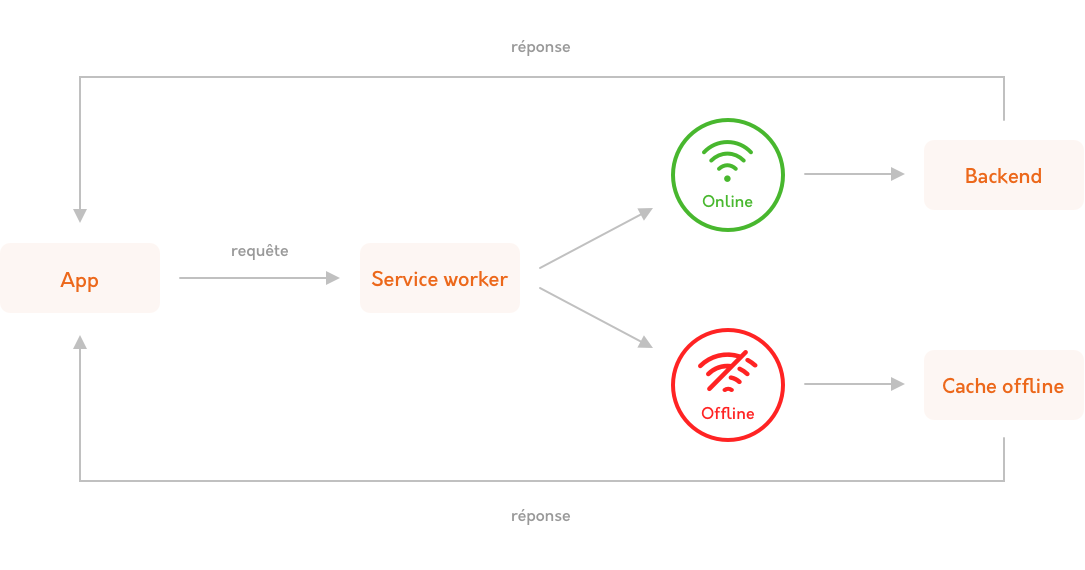
Le Service Worker
Parler de PWA, c’est avant tout parler de Service Worker. Derrière ce nom technique se cache le cœur même de la technologie PWA. Un Service Worker est un script que votre navigateur exécute en arrière-plan, indépendamment de la page web. Il vient jouer le rôle de chef d’orchestre entre l’application, le réseau et le navigateur. En d’autres termes, le service worker est le script qui, une fois implémenté à votre site, lui donne la possibilité d’accéder à des fonctionnalités d’apps natives, et notamment le mode hors-ligne.
Pour afficher votre application en mode offline, le Service Worker va donc venir intercepter et gérer les requêtes réseau. Si le réseau est :
- disponible : le service worker permettra d’afficher la version “connectée” du site.
- indisponible : le service worker indiquera à l’application d’afficher la version du site composée des éléments mémorisés en cache.

Mode hors-ligne et mise en cache
La mise en place d’un mode hors-ligne sur une PWA pose d’abord une question technique : celle du stockage des données. En effet, aucune restitution de contenu hors-ligne n’est possible sans avoir au préalable mémorisé ces données.
Le mode offline permet l’affichage des pages sans réseau en se basant sur des stratégies de mise en cache (mémorisation de la navigation). Cela se fait par le biais d’API ajoutées au Service Worker, par exemple les API Cache (plutôt pour les fichiers, ex : images) ou IndexedDB (pour le stockage de données, ex : profil utilisateurs, paniers, formulaires...). Les données de navigation sont donc mémorisées, ce qui permet ensuite au site de restituer en offline les pages d’intérêt pour chaque utilisateur.
Aparté : les avantages de la mise en cache
Outre le fait de pouvoir afficher des pages sans connexion internet, le système de mise en cache dispose d’un autre avantage : restituer instantanément le contenu aux utilisateurs (pas besoin de (re)charger les pages). Ceci a un impact très positif sur les performances web de l’application. C’est un atout majeur pour les utilisateurs et les moteurs de recherche.
Les limites du stockage dans les navigateurs
L’inconvénient majeur du hors-ligne sur PWA est que chaque navigateur implémente ses propres limites de stockage en cache :
Par exemple :
- Google Chrome limite le stockage à 60 % de l’espace disque total du device
- Mozilla Firefox permet d’utiliser jusqu’à 2Go
- Safari (desktop et mobile) semble autoriser jusqu’à 1 Go pour les vidéos et fichiers audio et 50 MB pour les autres types de fichiers. Selon web.dev, lorsque la limite est atteinte, Safari invite l’utilisateur à l’augmenter par incréments de 200 Mo.
Une attention particulière devra être portée aux stratégies sur iOS pour les raisons suivantes :
- un stockage limité dans le temps : de nombreux développeurs évoquent une suppression des données après 2 semaines d’inactivité sur la PWA. Cette stratégie n’est pas très étonnante. Apple est plutôt stricte avec le stockage des données des applications natives pour s’assurer que le périphérique dispose d’un stockage disponible.
- l'API StorageManager n'est pas compatible avec Safari. Il n’est donc pas possible de connaître le stockage maximum utilisé sur ce navigateur.
Il est donc primordial d’évaluer en amont la quantité de données/fichiers à stocker afin de valider que ces limites n’invalident pas la stratégie envisagée. En d’autres termes, plus votre application nécessitera de stocker des données volumineuses, moins la solution du hors-ligne sur PWA sera pertinente.
Pour quelle stratégie offline allez-vous opter ?
C’est décidé, vous lancerez votre progressive web app et souhaitez proposer un mode hors-ligne à vos utilisateurs. N’étant pas encore la “norme”, le mode hors-ligne doit être intelligible afin que les utilisateurs comprennent son foctionnement et sa valeur ajoutée.
La manière de présenter votre mode offline dépendra de la stratégie qui présente le plus d’avantages pour votre marque mais également de votre budget. Deux stratégies de mise en place sont par exemple envisageables :
Une stratégie 100 % offline
Lorsqu’il perd sa connexion, l’utilisateur est immergé au cœur d’une expérience totalement différente de la navigation de base.
Elle aura par exemple été repensée pour lui permettre de consulter uniquement les contenus disponibles hors-ligne. Cette stratégie peut être particulièrement intéressante dans le cas où nous savons que l’utilisateur ne retrouvera pas de connexion pendant une durée assez longue. Par exemple, pour un outil métier utilisé sur le terrain. Dans le cas contraire, les deux versions risqueraient sans cesse de s’interchanger lorsque la connexion se rétablit, puis se recoupe.
Une stratégie hors-ligne partielle
Ici, on jouera plutôt sur une différenciation de l’interface graphique pour permettre à l’utilisateur d’identifier qu’il est hors-ligne et de comprendre simplement ce qu’il peut faire ou non (et lui éviter la frustration d’essayer d’accéder à des pages inaccessibles). Ainsi, l’utilisateur ne considère pas ce changement comme un manque de performance du côté de la marque, mais plutôt comme la mobilisation de ressources visant à améliorer une situation qui ne dépend pas d’elle.
Exemple avec FlipKart
Voici une démonstration vidéo de Flipkart Lite, la PWA créée par ce géant du e-commerce indien. La population indienne n'accédant pas toujours à de bons réseaux mobiles, l’enjeu du mode hors-ligne est donc de grande envergure pour la marque.
Quelques questions nécessaires à l’élaboration de la stratégie
Le travail de réflexion sur le mode offline nécessite de prendre en compte plusieurs aspects. Réunir des profils variés au sein de l’entreprise paraît donc essentiel. Parmi les questions à se poser :
- Quelle partie de ma cible nécessite un accès au mode hors-ligne ?
- A quel moment mon utilisateur aura besoin de s’en servir ?
- Quelles informations ai-je envie de lui restituer lorsqu’il perd sa connexion ?
- Comment je souhaite restituer visuellement et ergonomiquement mon mode hors-ligne ?
Le cas du e-commerce
Dans le cas du site e-commerce par exemple, je peux choisir de restituer à l’utilisateur toutes les pages qu’il a déjà consultées, celles sur lesquelles il a effectué des actions. Il serait compliqué - voire impossible - de stocker toutes les pages d’un site e-commerce pour les rendre accessibles hors-ligne.
Le cas du site d’actualités
Dans le cas du site d’actualités, il peut être envisagé de rendre accessible l’article en cours de lecture ainsi que des articles sur une thématique similaire. Il peut aussi être possible de donner accès aux X articles les plus récents sur l’ensemble des thématiques.
Le cas de l’outil métier
Concernant l’outil métier, la stratégie consisterait plutôt à rendre accessibles uniquement les fonctionnalités nécessaires à l’utilisateur sur le terrain.
Plus globalement, un choix peut également être fait entre la quantité d’informations restituées et la qualité de la mise en page. Est-ce que je préfère publier moins de pages mais afficher tous les médias, ou publier plus d’articles sans afficher les médias qui remplissent l’espace de stockage ?
Conclusion sur la stratégie PWA & offline
Finalement, bien créer sa stratégie offline de PWA est une question de convictions, de bon dosage et bien entendu de maîtrise de budget. Nous vous conseillons d’accorder une place importante à cette réflexion, en misant si possible sur des ateliers de conception préalables pour prendre les meilleures décisions.
Novaway, votre agence partenaire PWA
Novaway - agence PWA à Lyon - accompagne ses clients dans cette démarche pour proposer des Progressive Web Apps et applications avec un mode offline adapté à l'expérience utilisateur et au budget. Si vous souhaitez être accompagnés, n’hésitez pas à nous faire part de votre projet.