Refonte accessible du site CPMIVG d’UBFT
L’UBFT (l’Union des Blessés de la Face et de la Tête) est une association nationale créée en 1921 suite à la Première Guerre Mondiale. Elle œuvre pour les victimes de guerre blessées au combat. Depuis plusieurs années, elle met à leur disposition une version numérique du code des pensions militaires. UBFT a profité de la mise à jour de ce code pour refondre son site. Elle propose désormais une version plus ergonomique respectant avant tout les normes d’accessibilité (RGAA) de niveau AA.
Voir le site- Compétences
- Développement web
- UX / UI Design
- SEO
Brief & Contexte
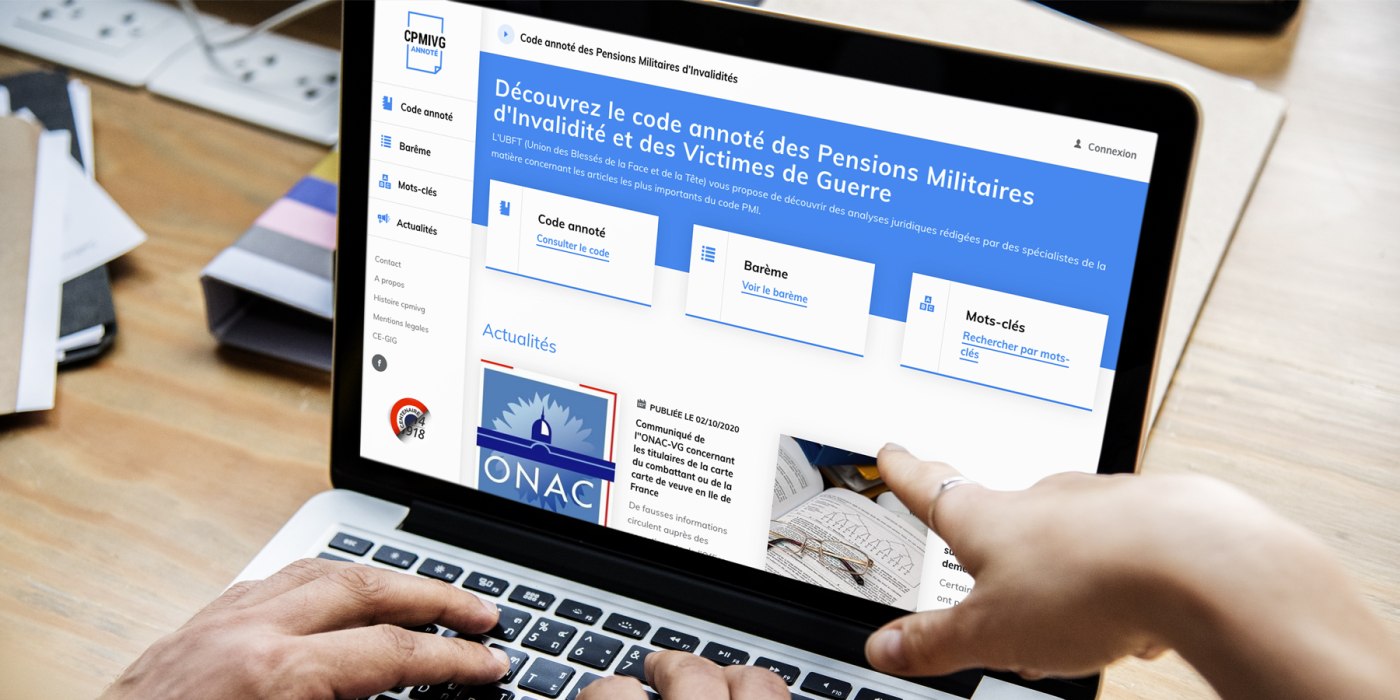
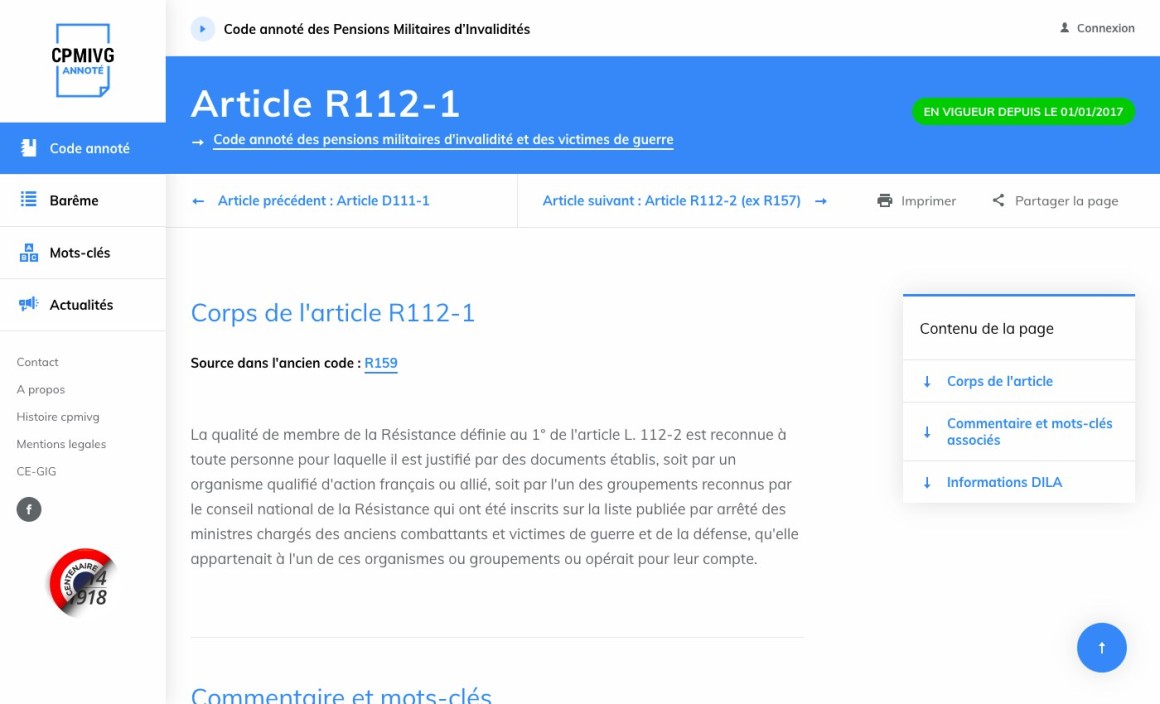
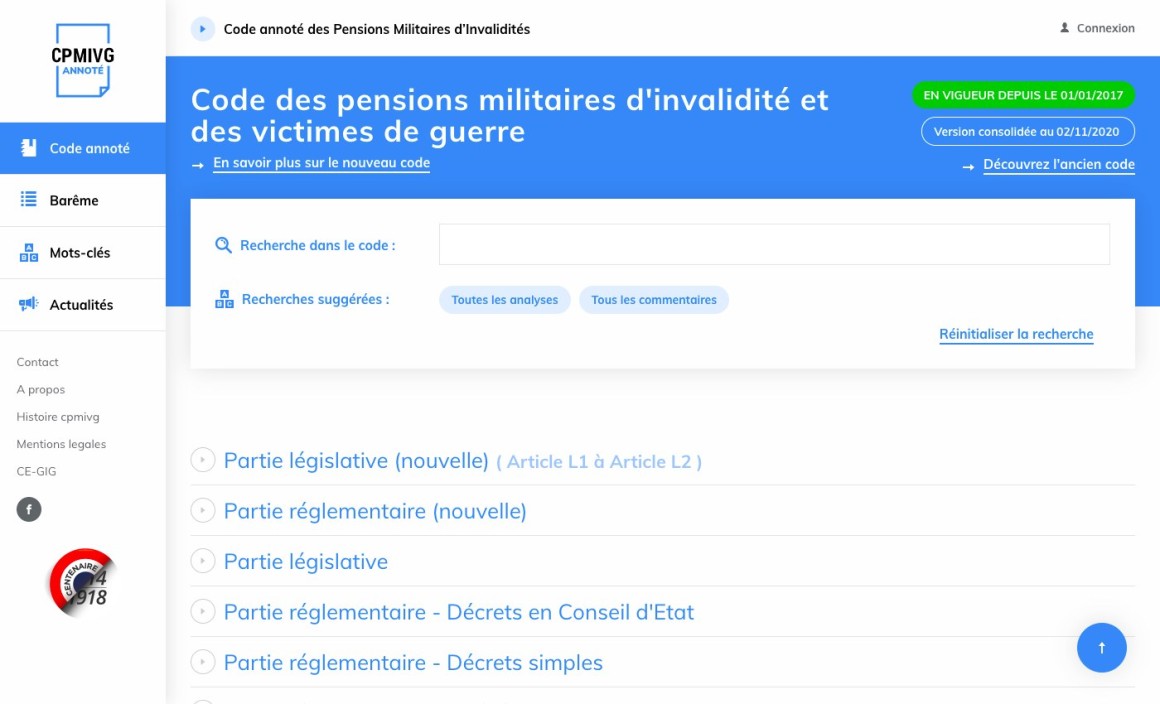
Sur le site CPMIVG Annoté, l’UBFT met à disposition le nouveau Code des Pensions Militaires d’Invalidité et des Victimes de Guerre. Complété par empilement d’articles depuis 1919, celui-ci n’était plus adapté aux besoins actuels. Les enjeux de ce site ont donc été divers, de la mise à disposition et vulgarisation du nouveau code à son accessibilité par des personnes en situation de handicap.
L’accessibilité web est un ensemble de bonnes pratiques de développement permettant aux personnes en situation de handicap d’utiliser simplement un outil numérique. De par sa cible, le site CPMIVG Annoté doit être facilement utilisable par des personnes souffrant de déficience visuelle.
Principaux objectifs
- Repenser l'ergonomie et améliorer la navigation du site dans le respect des contraintes d’accessibilité RGAA niveau AA (conçu selon le référentiel technique pour l'accessibilité mis en place par le gouvernement)
- Adapter le développement du site et de l’espace d’administration pour qu’ils soient lisibles par des liseuses d’écran et que l’expérience utilisateur soit fluide pour tous
- Adapter la recherche pour que les personnes malvoyantes sachent où elles se trouvent dans le site
- Mettre à jour la charte graphique en adaptant les couleurs et contrastes, la mise en page, les tailles et familles de polices et en limitant les animations
- Améliorer l’administration générale du site, favoriser les actions automatisées d’imports de nouveaux codes et de liaison entre des articles et leur version antérieure.

Un développement pensé pour l’accessibilité
L’enjeu de ce projet a été de le rendre facilement lisible par les lecteurs d’écran. Des actions spécifiques ont donc été mises en place. L’Ajax - qui permet de charger progressivement les éléments d’une page - a par exemple été proscrit afin d’améliorer le temps de chargement.
Une recherche simplifiée
L’objectif a aussi été de simplifier le processus de recherche grâce à l’utilisation de la touche Tab. Chaque mot est énoncé par les liseuses numériques pour indiquer à l’utilisateur les actions qu’il effectue.
Un espace d’administration adapté
L’espace d’administration a été conçu dans le respect des critères du RGAA de niveau 2. Le contenu peut être directement géré, édité et modéré simplement depuis le site.

Un design accessible
Novaway a mis à jour la charte graphique existante pour la rendre plus actuelle (bleu plus tranché, nouvelle police). Lors de la création des différentes maquettes, nous nous sommes concentrés sur plusieurs points essentiels à la bonne accessibilité du site :
- Utiliser des contrastes élevés de couleurs entre le texte et le fond
- Avoir une mise en page simple à lire et aérée
- Utiliser une taille de police adaptée
- Utiliser une famille de police lisible (sans empattements, avec une largeur fixe entre les lettres et une graisse suffisamment importante)
- Ne pas prévoir d’animations pouvant distraire l’utilisateur

Une intégration RGAA (niveau 2)
Le site devant être accessible au plus grand nombre au vu de sa cible, nous avons respecté les commandements du RGAA (niveau 2) :
- Simplifier la navigation au clavier (liens d’évitement)
- Faire en sorte que la lecture de l’écran se fasse dans un ordre cohérent (menu puis contenu)
- Utiliser une solution accessible pour la recherche par mots-clés (datalist - option native du navigateur)
- Accéder directement au nombre et à la liste de résultats lorsque l’on tape une recherche (changement de focus)
- Mettre en évidence les liens et boutons au focus utilisateur (outline)
- Prévoir des zones de clics larges (liens, boutons…)
- Rédiger un texte alternatif pour les images et autres contenus non textuels (balises alt)

Nous avons pu apprécier le souci de répondre à notre demande de disposer d'un outil consultable par les malvoyants. Le retour qui a été fait sur le sujet par deux personnes non voyantes qui ont participé à la phase des essais, a d’ailleurs confirmé que l'objectif avait été atteint