UX design : 7 règles d'interaction pour une bonne expérience utilisateur
L'interaction au sein d'une interface utilisateur joue un rôle clé dans l'utilisation d'une plateforme web, d'une application ou d'un logiciel. Des indications claires et précises permettent à l'utilisateur de se concentrer sur les éléments essentiels de la navigation. Découvrons ensemble quelles sont les principales règles à respecter pour proposer une expérience utilisateur optimale.
1. L'Affordance pour évoquer la fonction d'un élément
L'affordance sert à évoquer la fonction d'un élément sur une interface. Sur une plateforme web par exemple, son rôle est d'informer l'utilisateur qu'une action est possible. Le fait de souligner un texte indique généralement un lien cliquable. Il est donc important de bien faire comprendre à l'utilisateur les différentes actions qu'il lui est possible de réaliser sur une page.
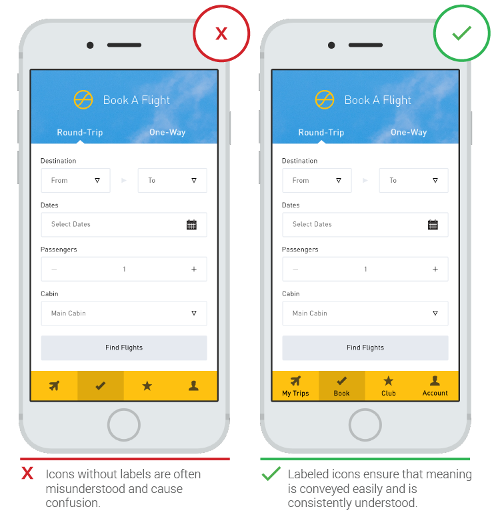
L'une des bonnes pratiques quand on décide d'utiliser des icônes est d'ajouter un texte afin que l'utilisateur comprenne clairement les actions possibles.

2. Le feedback pour fournir un retour sur une action effectuée
Le feedback permet de fournir à l'utilisateur un retour sur l’action qu'il vient d'effectuer.
Pour cela, il est nécessaire de lui indiquer - avec des termes simples et compréhensibles par tous - où en est la tâche en cours. Par exemple : chargement en cours, recherche, téléchargement, etc.
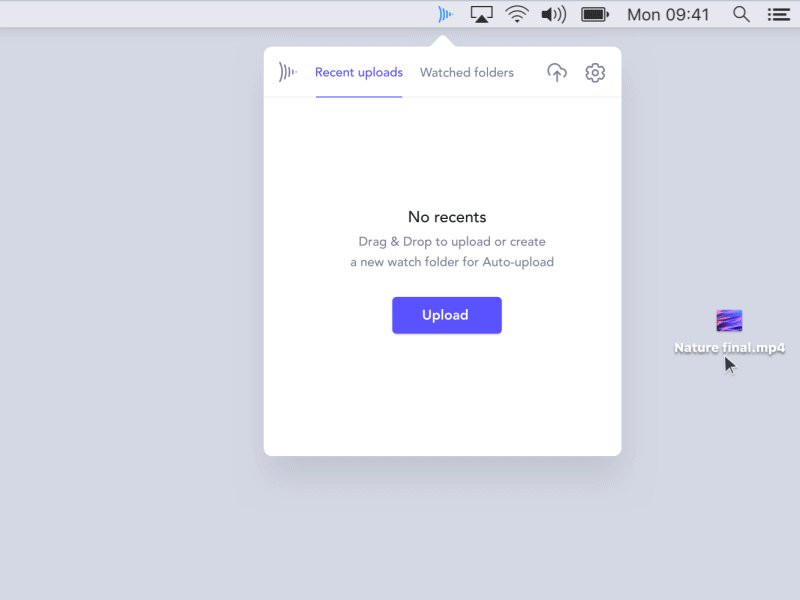
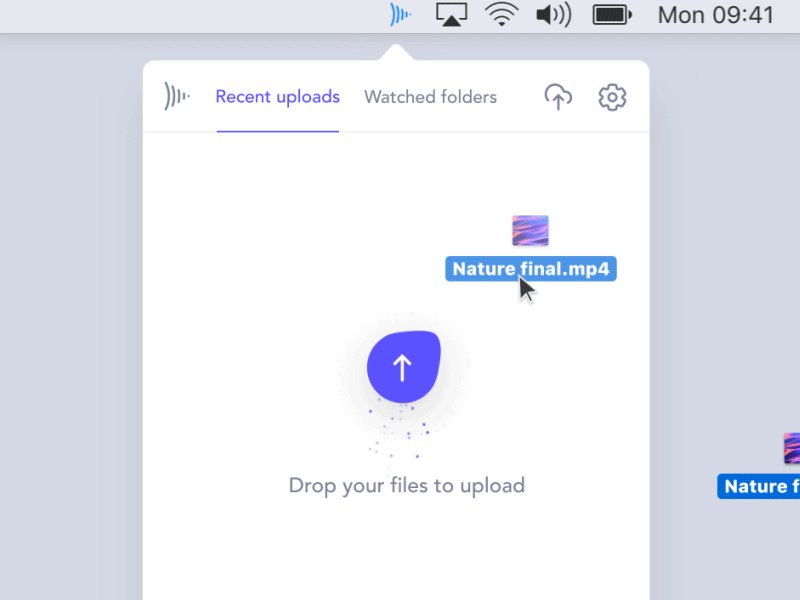
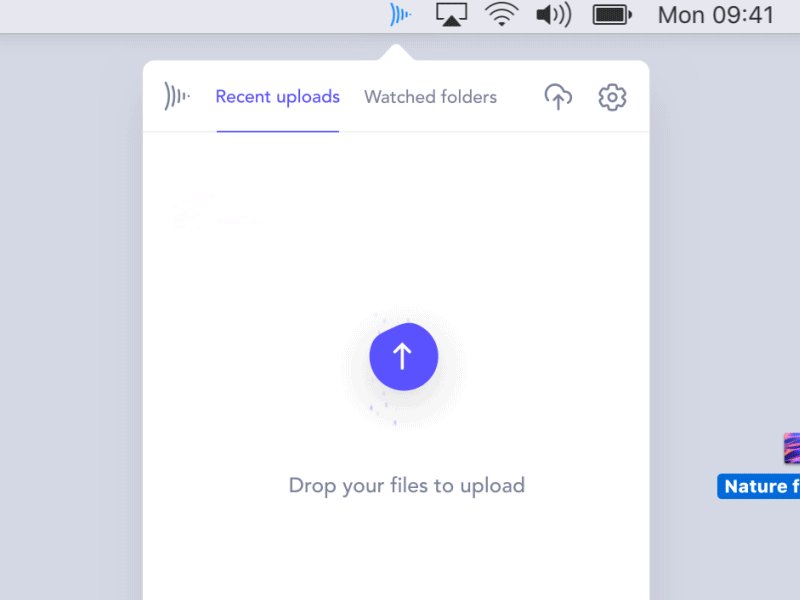
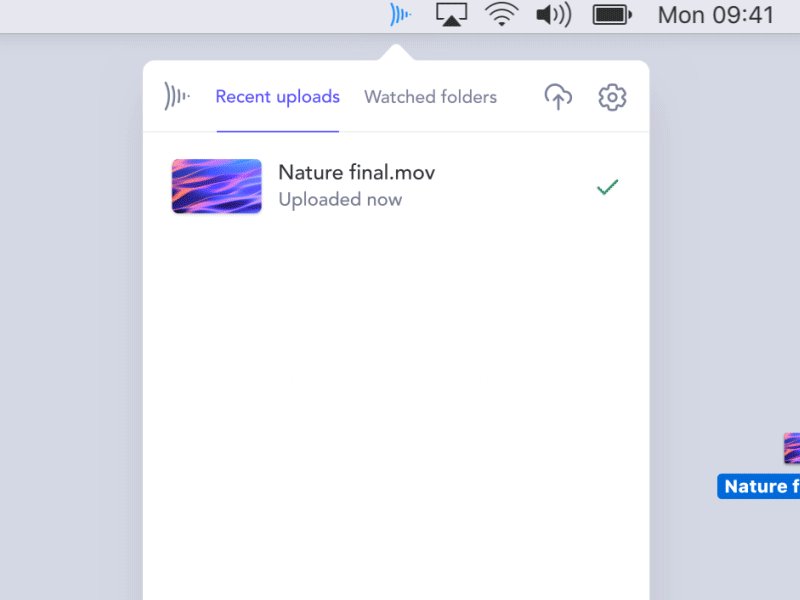
Les feedbacks successifs de ce drag & drop nous permettent de suivre les différentes étapes du téléchargement d'un fichier.

3. Le chemin à suivre pour simplifier le parcours
Il est important de simplifier le parcours de l'internaute en limitant les actions possibles et en lui proposant un chemin à suivre. Cela évite une surcharge d'informations inutiles.
Ainsi, seules les actions les plus pertinentes seront présentes sur la page. On peut décider de mettre en avant certaines actions en utilisant la taille, la proportion et l'emphase sur différents éléments. Cela permet de créer une hiérarchie et de guider les utilisateurs dans leur parcours.
4. La cohérence et les standards pour reconnaître des chemins familiers
La cohérence des éléments joue un rôle important dans l'utilisation d'une application, d'une plateforme web ou d'un logiciel. Elle permet à l'utilisateur de reconnaître des chemins qui lui sont familiers et de faciliter l'usage général de l'outil.
Pour respecter au maximum la cohérence au sein d'une interface, il est nécessaire d'utiliser des composants ayant chacun des fonctions bien spécifiques. Ainsi, il est par exemple essentiel de se limiter à un ou deux (max) type(s) de bouton afin de permettre à l'utilisateur d'en reconnaître instantanément la fonction. Il en va de même pour les autres composants d'un site web, comme les "checkboxes", "radio buttons", "sliders" ou autres "menu dropdown".
De plus en plus de designers optent désormais pour l'usage de "design systems" qui regroupent des composants et des structures réutilisables de projet en projet. Cela permet une uniformité et un respect des standards plus importants qu'auparavant.
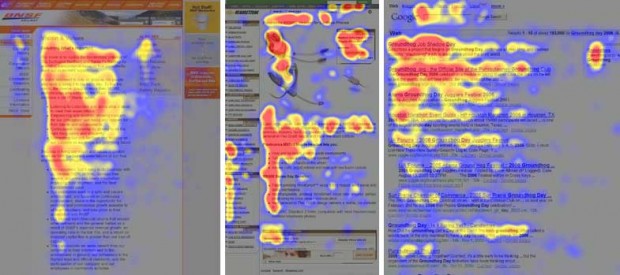
Il convient également de respecter les standards du web qui évoluent au fil des nouveaux usages. Grâce à des techniques telles que le "eye-tracking" on peut notamment s'apercevoir que les utilisateurs scannent généralement les pages web avec le même mouvement en "F". On peut donc en conclure que la hiérarchie des informations sur l'interface doit être pensée en amont et que les contenus importants de la page doivent généralement se situer sur la partie supérieure gauche de la page.
Voici le balayage en "F" illustré avec les parties les plus regardées en rouge :

5. Le choix des mots pour un message clair et précis
Lors du développement d'une solution numérique, il est nécessaire de garder à l'esprit que les utilisateurs finaux sont souvent des personnes non habituées aux jargons techniques et disposant également d'un temps limité. Il convient donc de les accompagner au mieux en utilisant un vocabulaire clair et précis.
Les messages d'interface regroupant notamment les textes des boutons d'actions, les champs de formulaires et les messages d'erreur sont d'une importance capitale pour rassurer et permettre une compréhension du service auprès de l'utilisateur.
Concernant les messages d'erreur, il est nécessaire d'être le plus précis et exhaustif possible dans l'explication donnée à l'utilisateur. Ainsi, pour le cas d'un numéro de téléphone mal indiqué dans un formulaire, il convient de rédiger le message d'erreur en traitant le point spécifique "Il semble que le numéro de téléphone indiqué ne soit pas complet (10 chiffres)" plutôt que de se contenter d'un message générique "Le formulaire comporte des erreurs".
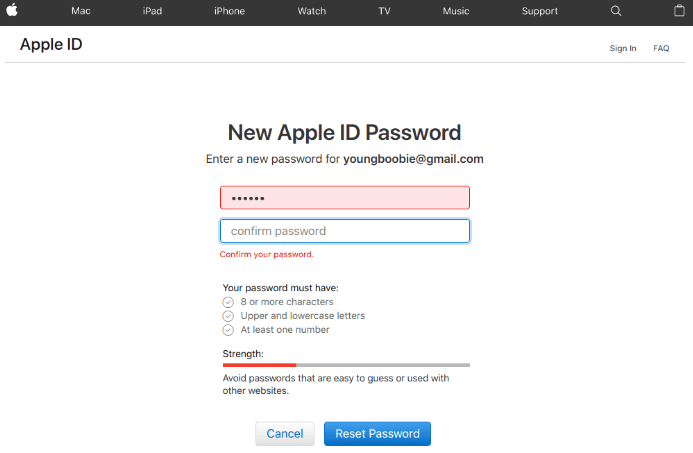
Apple gère très bien le cas d'une demande de réinitialisation de mot de passe en indiquant les différents pré-requis du formulaire.

6. Une navigation fluide pour une expérience agréable
Lorsque l'utilisateur interagit avec une application ou un site web, il est important de ne pas interrompre sa navigation. Nous avons tous en tête de nombreuses fois où nous avons été dérangés par des "popups" survenus au mauvais moment. Un design et des interactions intrusives peuvent amener l'utilisateur à avoir un avis négatif à propos d'une solution numérique, voire de ne pas revenir vers celui-ci.
Pour favoriser la navigation, il convient de limiter les distractions proposées en réduisant le nombre de choix possibles (cf: Limites). Il est aussi judicieux d'éliminer les tâches qui pourraient sembler rébarbatives. Si cela est possible, il peut être bénéfique de pré-remplir certaines informations de manière automatique. Par exemple, dans un formulaire : renseigner la ville de l'utilisateur en se basant sur sa zone géographique et son adresse IP.
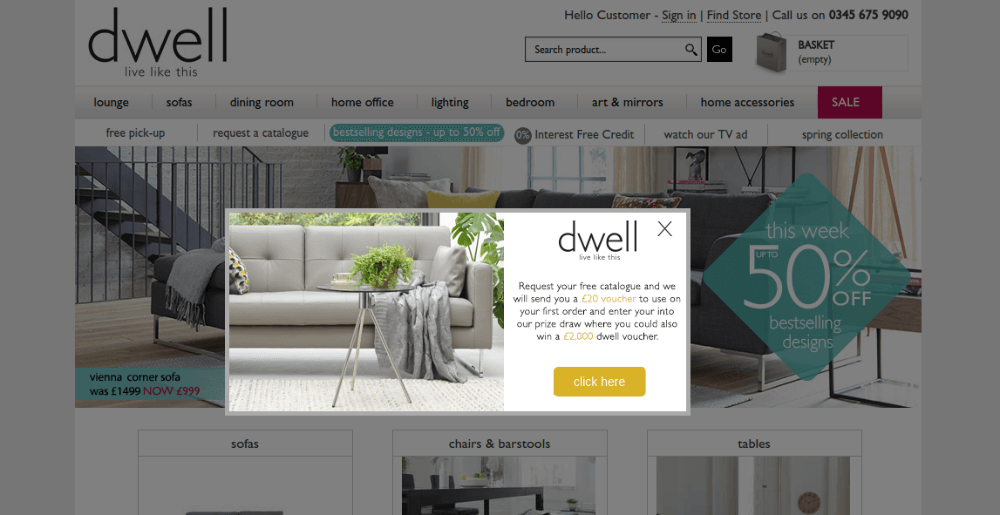
Par exemple, ce genre de "popup" peut paraître intrusif et interrompt l'utilisateur dans sa navigation.

7. Un retour en arrière simple pour éviter les frustrations
Il faut garder en tête qu'il est impossible de créer un site web où l'utilisateur ne fera aucune erreur. En gardant cette affirmation à l'esprit, il est primordial de permettre aux utilisateurs de pouvoir revenir en arrière sur leurs actions effectuées afin de ne pas générer de frustrations. Quand cela est possible, proposer aux utilisateurs d'annuler leurs récentes actions est un vrai plus.
La possibilité de mettre en pause une opération peut également être bénéfique. Par exemple : le fait de sauvegarder automatiquement le remplissage d'un formulaire lorsque celui-ci est fastidieux permet à l'utilisateur de faire des pauses ou de revenir plus tard. Aujourd'hui, avec l'avancée des différents clients mails, il est naturel pour un utilisateur de commencer la rédaction d'un message et d'espérer que ce message soit sauvegardé en tant que brouillon en cas d'interruption.
A titre d'exemple, Google Drive permet d’annuler la dernière action effectuée par l’utilisateur et de restaurer le fichier supprimé.
Toutes ces règles sont amenées à évoluer et ne sont pas immuables mais elles tendent à rendre l'utilisation d'un outil web plus agréable à son utilisateur et ainsi permettre une meilleure adoption.
La conception d'expérience utilisateur est un métier, et ça tombe bien, il fait partie de nos pôles d'expertises ! Vous souhaitez concevoir une projet web ou mobile pensé pour une bonne adoption par votre clientèle ? On échange ?