Dimensionner et compresser ses images pour des performances SEO optimales
Depuis quelques années, nous avons profondément changé notre façon de naviguer sur internet. En effet, l’hégémonie du smartphone et l’apparition de forfaits Data à bas prix ont poussé l’adoption massive du web mobile. En septembre 2018, le téléphone mobile représentait 51,7% du trafic mondial, contre 44,12% pour le desktop et 4,18% pour les tablettes. Il est donc désormais inimaginable de ne pas créer un site web responsive.
Bien conscient de ce changement majeur, Google a décidé d’indexer les sites à partir de leur version mobile. Cela signifie qu’un site non-adapté sera sanctionné et n’apparaîtra pas en bonne position dans les résultats de recherche. Cela va de paire avec des critères de performance plus stricts que jamais.
L'importance de la performance des images pour le SEO
La compression des images est devenue un point essentiel du référencement naturel. Des millions de personnes sont déjà tombées sur la fameuse suggestion “Optimiser les images” de PageSpeed Insights.
Dans cet article, nous allons voir comment bien les compresser et dimensionner pour une gestion idéale du responsive, notamment avec l'aide de la balise picture.
Les définitions d’écrans standards
La définition des écrans est souvent confondue avec la résolution.
- Définition : nombre de pixels en largeur et en hauteur.
- Résolution : densité de pixels, en général exprimée en pixels par pouces.
Un écran de 24 pouces ayant une définition Full HD (1920x1080) a ainsi une résolution bien plus faible qu’un écran de 5 pouces ayant la même définition. La densité de pixels est devenue un facteur clé avec l’apparition des écrans HD sur les smartphones.
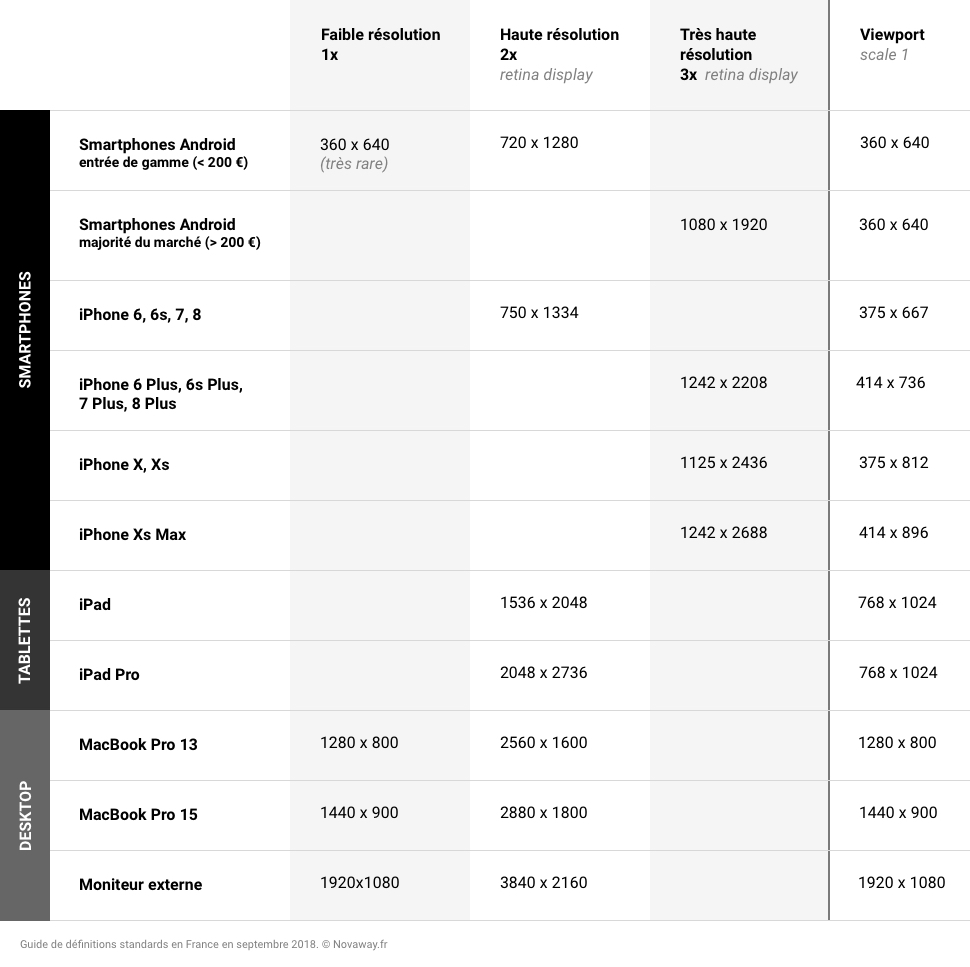
Pour y voir plus clair, voici un tableau récapitulant les principales définitions et résolutions à prendre en compte en 2018 :

On constate qu’Apple joue les trublions avec des résolutions un peu plus folkloriques que les normes standards (HD, Full HD, UHD). Nous n’allons pas réaliser une version de nos images pour chacun des formats listés. Retenez que la différence pour l’oeil entre une image haute résolution (2x) et très haute résolution (3x) est infime. Notre oeil est en effet incapable de distinguer chaque pixel à partir d’une certaine densité (environ 330 pixels par pouce). C’est pourquoi créer des images en haute résolution (2x) est suffisant, même pour les écrans très haute résolution (3x). L’image sera nette et son poids sera allégé.
Comment savoir à quelle taille afficher une image ?
Dès l’arrivée des écrans “retina” (haute résolution), un problème est apparu pour les développeurs de sites et d’applications mobiles.
Si un écran mesure 5 pouces mais peut avoir une définition en pixels de 360 x 640, 720 x 1280 ou encore 1080 x 1920, comment savoir à quelle taille afficher un élément ?
Exemple concret : imaginez un carré que vous voulez afficher en pleine largeur et que vous définissez donc en 360 x 360 pixels. Sur un écran 360 x 640, il occuperait bien toute la largeur. Mais sur un écran 720 x 1280 il n’en occuperait que la moitié. Et sur un écran 1080 x 1920 ? Il n’en occuperait qu’un tiers ! Pourtant notre écran de smartphone, lui, fait dans tous les cas 5 pouces. Le carré que nous voulions en pleine largeur sera finalement tout petit sur un écran moderne doté d’une bonne résolution.
Comment résoudre ce problème avec "Viewport" ?
Pour résoudre ce problème, le développeur doit définir son “Viewport”. Ce viewport (zone d’affichage en français) doit être défini via une balise meta. Nous vous conseillons la balise suivante :
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
En définissant le initial-scale (échelle initiale) à 1 et la width (largeur) sur celle du device, le navigateur va maintenant correctement interpréter les différentes résolutions (densité de pixels). Les valeurs entrées dans le code se baseront sur ce scale 1 (écran 360 x 640). Concrètement, votre carré de 360 x 360 pixels sera automatiquement converti en 720 x 720 sur notre écran haute résolution (720 x 1280) et en 1080 x 1080 sur notre écran très haute résolution (1080 x 1920). Ainsi, le carré prendra toujours toute la largeur de l’écran comme nous le souhaitions.
Un exemple concret avec la balise picture
Admettons que nous voulions générer une image panoramique (ratio 2:1) qui occupera toute la largeur de l’écran quelque soit sur le support. Bien qu’il n’y ait pas de solution parfaite, voilà une solution intéressante pour gérer la plupart des cas :
- 2880 x 1440 (taille la plus large) : pour les écrans desktop 2x (retina). Nous omettons volontairement d’aller jusqu’à la largeur 3840px des moniteurs externes UHD car l’image serait très lourde.
- 1920 x 960 : pour les écrans 1920x1080 correspondant en général aux moniteurs Full HD (et certains PC portables). Nous pouvons aussi utiliser cette image pour l’iPad en mode paysage (nous sommes en effet très proches des 2048 px de large).
- 1440 x 720 : pour les PC portables non-retina à l’image des anciens MacBook Pro 13” et 15”. Nous pouvons aussi utiliser cette image pour l’iPad en mode portrait (nous sommes très proches des 1536 px de large).
- 1024 x 512 : pour les rares tablettes non-retina en mode paysage.
- 800 x 400 : pour les smartphones retina. Leur largeur varient entre 360 px et 414 pixels, soit 720 pixels et 828 pixels en retina. Nous pouvons aussi utiliser cette image pour les rares tablettes non-retina en mode portrait (le premier iPad a par exemple une résolution de 768 x 1024 pixels).
- 360 x 180 : pour les smartphones bas de gamme ayant des écrans non-retina. Dans les pays développés, ils ne représentent désormais qu’une infime part de marché.
Comment utiliser la balise picture ?
Maintenant que nous savons à quelles tailles générer notre image et comment l’utiliser, nous pouvons créer une balise picture en HTML.
L’avantage de cette balise est d’offrir un grand contrôle sur l’image à afficher en fonction de la résolution, de la définition et même de l’orientation du device. Elle indique surtout aux navigateurs la bonne image à charger. C’est là tout l’intérêt ! En chargeant uniquement l’image adaptée à l’écran, on optimise les performances.
On peut, par ailleurs, afficher des images de différents ratios en fonction de l’écran. Si notre exemple est volontairement simple, on peut très bien s’imaginer afficher une bannière rectangulaire panoramique sur desktop et une bannière carrée sur mobile.
La balise picture fonctionne avec des media queries comme en CSS. La balise associée à notre exemple serait la suivante :
<picture>
<source media="(min-width: 1441px)" srcset="img-1920x960.jpg 1x, img-2880x1440 2x">
<!-- Plus de 1440 pixels de large, nous sommes certainement sur un grand moniteur -->
<source media="(min-width: 1025px)" srcset="img-1440x720.jpg 1x, img-2880x1440 2x">
<!-- Plus de 1024 pixels de large, nous sommes certainement sur pc portable -->
<source media="(min-width: 840px)" srcset="img-1024x512.jpg 1x, img-1920x960 2x">
<!-- 840 pixels de large ou plus, nous sommes certainement sur tablette paysage -->
<source media="(min-width: 500px)" srcset="img-800x400.jpg 1x, img-1440x720 2x">
<!-- 500 pixels de large ou plus, nous sommes certainement sur tablette portrait -->
<img src="img-360x180.jpg" srcset="img-800x400.jpg 2x" alt="Description de l'image">
<!-- Par défaut (si le viewport fait moins de 500px de large) nous affichons l'image mobile -->
</picture>
Compresser ses images : tutoriel Photoshop (+ tuto vidéo)
Compresser ses images réduit considérablement le temps de chargement de votre page. Cela améliore votre référencement naturel (en plus de l’expérience utilisateur proposée !). Dans la plupart des cas, si vous utilisez un CMS comme Wordpress ou un framework comme Symfony bien configuré, la génération des images aux différentes définitions est automatique, tout comme leur compression. Chez Novaway, nous mettons en place des champs d'upload où vous n’avez qu’à uploader l’image d’origine pour que toutes les images optimisées soient générées.
Mais si vous travaillez sur un petit site statique et que vous êtes amené à générer manuellement toutes les images, mieux vaut réussir à automatiser le processus. Vous pouvez, par exemple, le faire avec Photoshop. L’un des avantages majeurs du logiciel est sa capacité à compresser sans sacrifier la qualité de l’image. La compression est bien mieux gérée que dans la majorité des plugins Wordpress, par exemple. Nous vous proposons donc un petit tutoriel en vidéo pour comprendre le fonctionnement des scripts Photoshop.
Compression des images sur Photoshop, à retenir
Pour une compression efficace, retenez qu’il faut :
- choisir le format JPG en qualité 65 (environ).
- cocher la case “Progressif” pour donner l’impression d’un temps de chargement réduit (les images apparaîtront rapidement mais en qualité faible le temps que l’image haute qualité soit chargée).
- si votre image ne comporte pas de transparence, enregistrez-là en JPG.
- si votre image est en partie transparente, optez pour du PNG.
- n’utilisez le format GIF que pour des images animées.
Si vous disposez d'une galerie d’art, d'un portfolio de photographe... sachez faire des compromis. Certes, les critères Google poussent à une forte compression, mais si votre travail en pâtisse !
Aller plus loin sur l'optimisation SEO des images
Nous avons vu dans cet article les bases pour générer des images responsive optimisées pour votre site web. Néanmoins, vous pouvez encore améliorer le temps de chargement de vos pages en utilisant par exemple le Lazy loading et la mise en cache. Voici donc quelques liens complémentaires.