Création d’un Dark Mode : avantages et bonnes pratiques design
De nos jours, le Dark Mode (ou mode sombre ou dark theme) devient de plus en plus tendance dans le monde des applications (principalement sur smartphone). On peut le retrouver sur des applications populaires telles que Instagram, Twitter, WhatsApp ou encore Facebook. Les principaux fabricants de smartphones ont même ajouté l’option dans les paramètres de leur système d’exploitation, avec dernièrement Apple et son nouvel iOS 13.
Nous allons vous conter son histoire...
La petite histoire du Dark Mode
Les millennials ne s’en rappelleront sûrement pas, mais les premiers ordinateurs utilisaient des moniteurs monochromes CRT qui affichaient du texte vert sur un écran noir.
De nombreuses machines de traitement de texte (oui, il y avait des machines dédiées à ce que vous faites maintenant sur Microsoft Word ou Google Docs) permettaient également de taper du texte blanc sur un fond noir.
Tout cela a changé dans les années 80, lorsque des entreprises comme Xerox ont fabriqué des machines de traitement de texte qui avaient un écran blanc avec du texte noir. Ceci dans le but de reproduire l’apparence de l’encre sur le papier.
Les avantages d’un thème sombre
Une économie d’énergie et donc de batterie
Par exemple, les smartphones équipés d’écrans OLED désactivent les pixels noirs lorsqu’ils ne sont pas utilisés. Le mode sombre utilisant de nombreux pixels noirs, cela permet à l’appareil d’utiliser moins d’énergie.
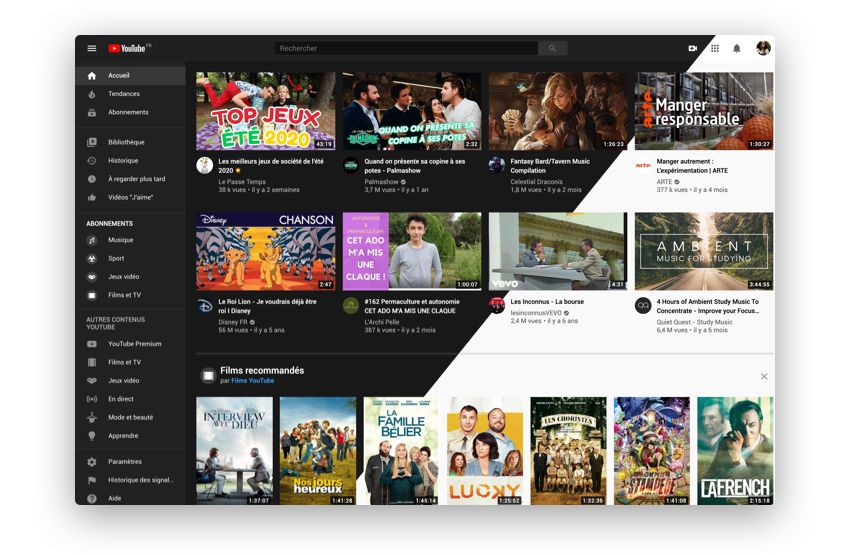
Google a réalisé des tests en utilisant YouTube en mode sombre et a obtenu une économie d’énergie comprise entre 14% et 60% (selon la luminosité de l'écran).
Confort visuel
Le mode sombre réduit la fatigue des yeux en simplifiant la hiérarchie du contenu et en minimisant les distractions visuelles.
Il permet donc de prévenir, dans une certaine mesure, les maux de tête ou une sécheresse oculaire lors d'une utilisation prolongée d’un écran. Les informations affichées sur l’écran sont plus faciles à lire dans les environnements sombres ou tamisés, le matin et le soir par exemple.
Lumière bleue
Le mode sombre facilite la lisibilité du contenu lorsque la lumière est faible. Il produit aussi moins de lumière bleue que le mode classique. Cela permet de diminuer l’impact négatif des écrans sur le cycle de sommeil.
A qui s’adresse le mode sombre ?
Le mode sombre peut être utilisé dans plusieurs cas :
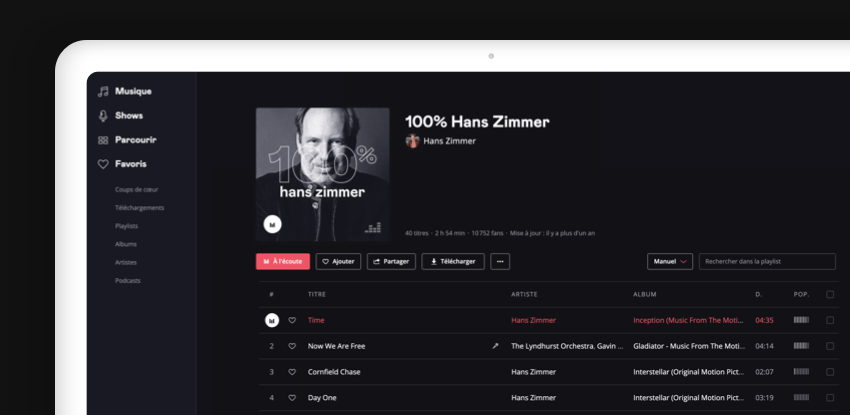
- Pour des applications axées sur la vie nocturne/divertissement (Netflix, Youtube, Spotify…)
- Pour une interface qui est utilisée à longueur de journée (de type messagerie, intranet, IDE ou logiciel de PAO)
- Pour un site qui a besoin de faire ressortir une image de luxe, de prestige
- Pour un site qui a besoin de jouer sur les émotions (par exemple, faire ressortir un sentiment d'intrigue et de mystère)
Mais son utilisation n’est pas tout le temps judicieuse...
- Pour des interfaces très chargées en texte
- Pour des sites qui ont beaucoup de types de contenus différents affichés en même temps à l'écran (textes, images, vidéo, tableaux,...)
- Pour des sites où les formulaires sont très nombreux
- Pour des sites avec un design trop complexe (jeu de textures ou gamme de couleurs trop large)
Quelques bonnes pratiques UI pour designer un Dark Mode
Éviter le vrai noir (#000000)
Pour le mode sombre, le blanc n'a pas besoin d'être remplacé par du noir pur (#000000). En fait, ce contraste très élevé peut être pénible à lire. Il est donc préférable d'utiliser un gris foncé comme couleur de fond principale.
Plusieurs avantages :
- Un texte clair sur une surface gris foncé a moins de contraste que du texte clair sur une surface noire, il sera plus lisible.
- Le gris permet aussi l’utilisation d’une plus large gamme de couleurs, et donc une hiérarchisation plus simple de l’information.
- Il est aussi plus facile d'appréhender les ombres (et donc la profondeur) sur un fond gris plutôt qu’un fond noir.
Dans son guide du Dark Theme, Google Material Design recommande d’utiliser le gris foncé #121212, comme couleur de fond pour un thème sombre.

Utiliser des couleurs désaturées
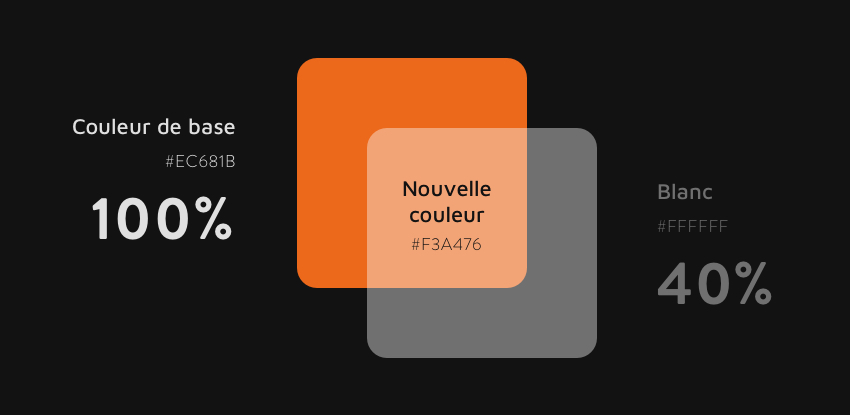
Les couleurs saturées peuvent manquer de contraste sur un fond foncé, ce qui les rend plus difficiles à lire. Si c’est le cas, il faudra donc désaturer les couleurs de la charte graphique afin d'obtenir un contraste suffisant avec la surface sombre.
Une astuce (de Google Material Design) qui fonctionne bien et qui permet de respecter les normes de contraste nécessaires par : “ajouter un calque blanc, d’opacité 40% sur la couleur que l’on souhaite adapter”.

Donner de la profondeur
En mode classique, il est courant d’utiliser des ombres pour donner un sentiment de profondeur au design.
En mode sombre, il est compliqué d’uniquement jouer sur l’ombre d’un bloc, il est donc préférable d’introduire en supplément un changement de couleur pour le fond de ce bloc. Plus le bloc est au premier plan, plus il sera clair, comme pour simuler un éclairage réel.
Ce procédé permettra de hiérarchiser les blocs dans la page, en leur donnant plus ou moins d’importance.
Réserver les couleurs vives pour les petites surfaces
Il sera préférable de réserver les couleurs vives pour des petites surfaces. Cela permettra par exemple d’attirer l’attention sur les boutons d’action (ou call to action - CTA) présents dans la page.

Faire attention à la lisibilité et donc l’accessibilité
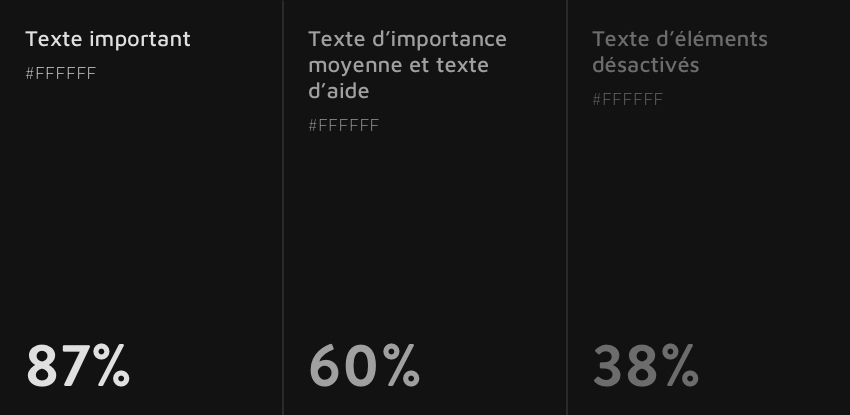
Le blanc (#FFFFFF) est une couleur vive et sa lecture est fatigante sur les arrière-plans de couleurs sombres.
Pour pallier à ce problème, Google Material Design recommande d'utiliser un blanc moins franc et légèrement plus sombre suivant le contexte :
- Les textes importants – opacité de 87%
- Le texte d’importance moyenne et le texte d’aide – opacité de 60%
- Le texte d’éléments désactivés – opacité de 38%
Un niveau de contraste d'au moins 15,8:1 entre le texte et l'arrière-plan.

Laisser la possibilité à l’utilisateur d’activer / désactiver l’option
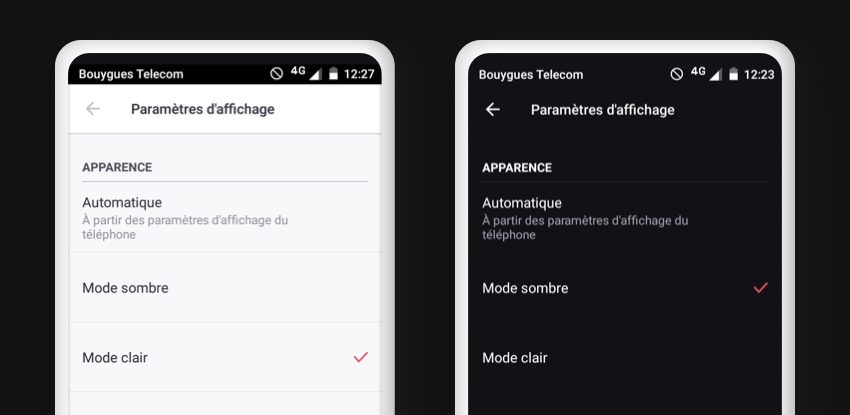
Il est préférable de ne pas imposer ce mode. Il peut être proposé à l’utilisateur, soit par un icône directement accessible dans le header, soit dans les paramètres du site ou de l’application.
Vous pouvez aussi proposer l’option d’un basculement automatique du thème clair au thème sombre et inversement, en fonction de l’heure de la journée.
Le passage d’un thème clair à un thème sombre est un changement visuel important, et il doit donc rester constamment sous le contrôle de l’utilisateur.

Quelques exemples concrets

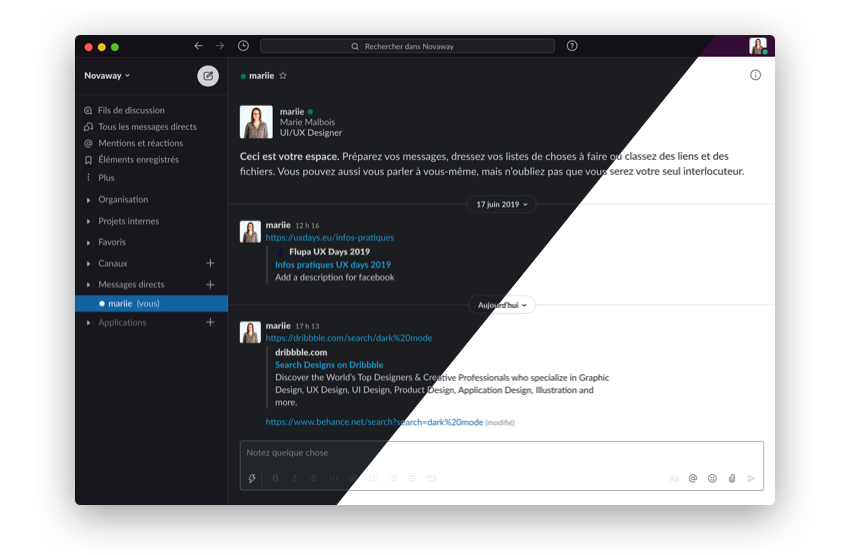
Pour les adeptes du dark mode même au travail, Slack a ajouté le thème sombre à sa liste de skins.

Youtube et Netflix proposent tous les deux une interface sombre, parfait pour visionner des vidéos en cas d’insomnie.

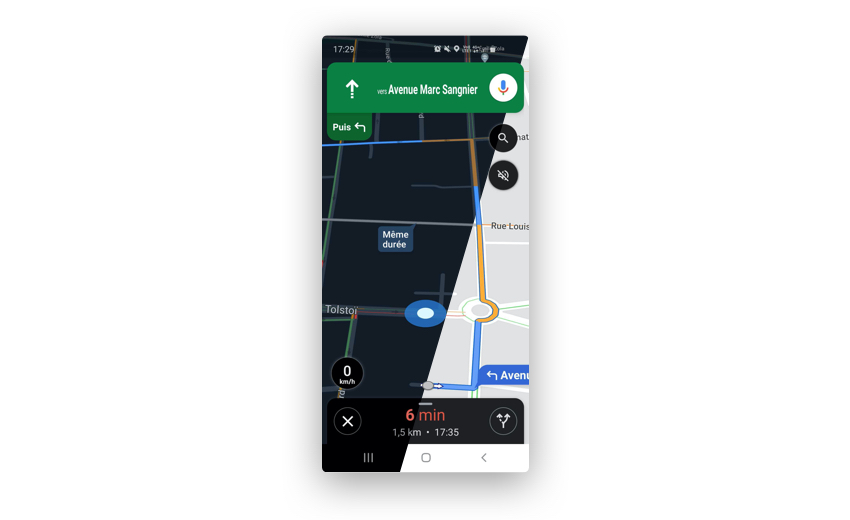
Vous avez maintenant la possibilité d'activer le mode sombre de Google Maps à n'importe quel moment de la journée (plus seulement de nuit).

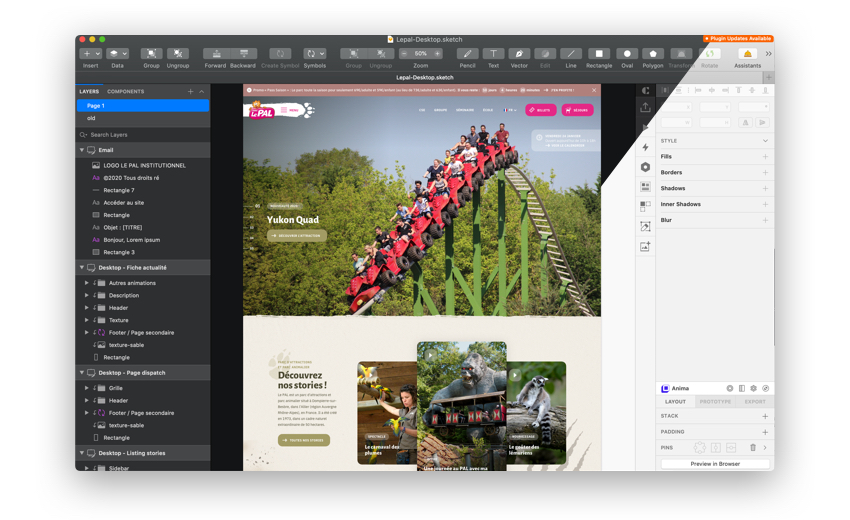
Avec le dark mode du logiciel de création Sketch (52), vous limitez les distractions et vous pouvez vous concentrer sur ce qui compte le plus : votre travail.
Pour résumer
Le mode sombre (ou Dark Mode) est maintenant populaire. Toutes les principales plates-formes ont commencé à le prendre en charge, et les utilisateurs sont de plus en plus demandeurs.
Mais tous les projets ne s’y prêtent pas, attention tout de même à l’utiliser à bon escient.
Recommandation du Dr Nova : Dark Mode ou non, pour reposer vos yeux, la meilleure solution reste d’arrêter les écrans une à deux heures avant de se coucher ;)