Obtenir de meilleures performances pour son site sur mobile tout en proposant plus de fonctionnalités ? C'est possible grâce à la Progressive Web App (PWA). Les marques qui y adhèrent se multiplient dans le but de fidéliser leurs utilisateurs. Mais concrètement, une PWA, c’est quoi ? Quels sont les avantages de cette nouvelle technologie de plus en plus poussée par les géants du web ?
Cet article présente le concept de Progressive Web App à partir de 4 exemples d’applications progressives : Twitter Lite, Pinterest, L’Equipe et Le PAL (une réalisation Novaway).
Une progressive web app est une version optimisée d’un site mobile intégrant des fonctionnalités d’applications natives (normalement indisponibles sur un navigateur).
Les PWA combinent le meilleur des nouvelles technologies web et des applications natives. En bref, on pourrait s’imaginer naviguer sur une application, sauf qu’aucun téléchargement sur les stores n'est nécessaire.
Les fonctionnalités disponibles sont par exemple :
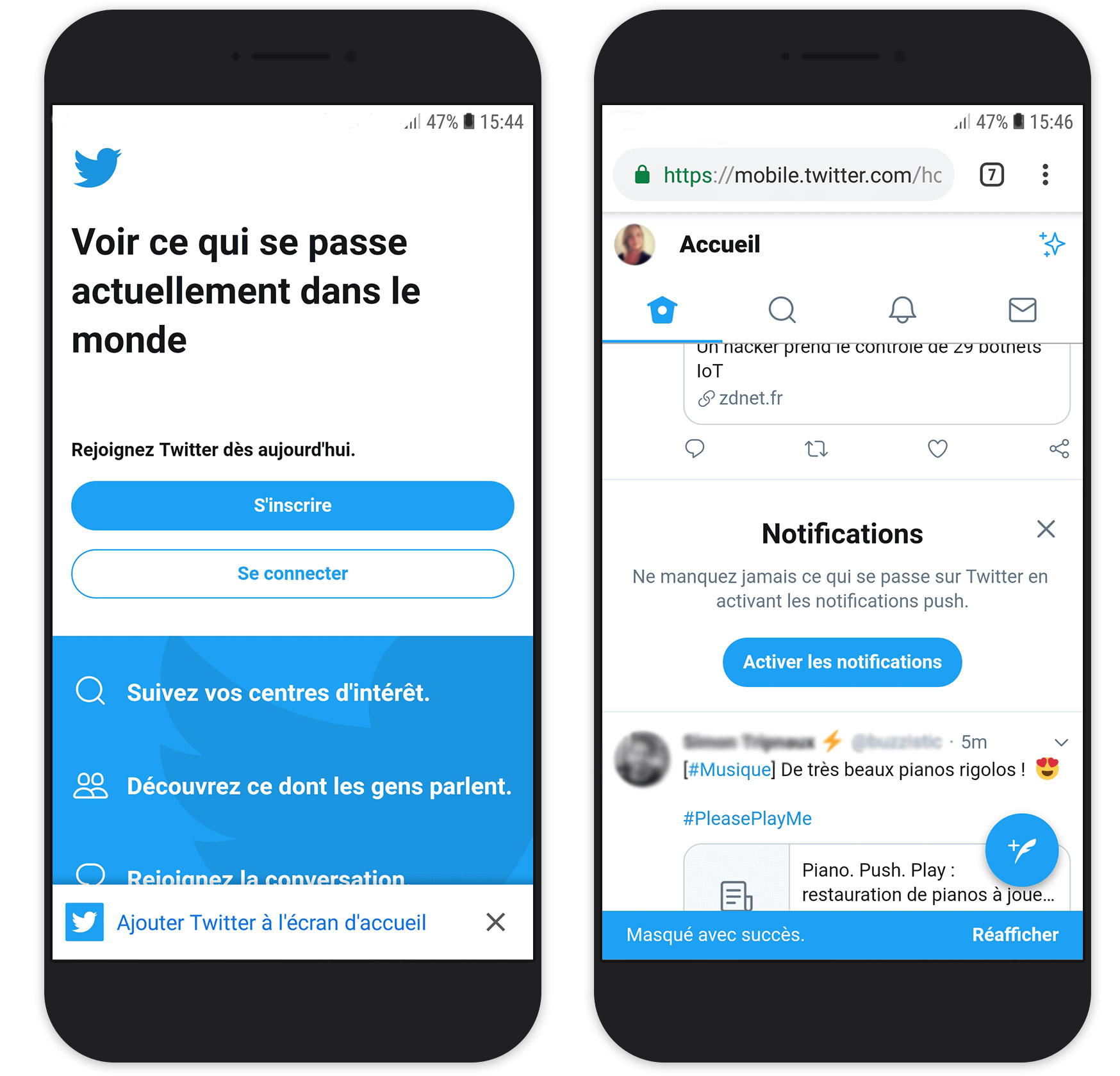
 Twitter Lite est une progressive web app créée par Twitter pour offrir aux utilisateurs une meilleure expérience depuis leur mobile.
Twitter Lite est une progressive web app créée par Twitter pour offrir aux utilisateurs une meilleure expérience depuis leur mobile.
Exemples d'objectifs à atteindre avec la PWA :
Twitter Lite concurrence réellement l’application native Twitter, tout en prenant bien moins de place sur le smartphone des utilisateurs. L’application a pu bénéficier de 65 % d’augmentation de pages par session, 75 % d’augmentation des tweets envoyés et 20 % de baisse du taux de rebond comparé au site mobile avant PWA.
L'ajout de l’icône à l’écran d’accueil - rappel visuel - a également augmenté le nombre de visites sur mobile. Les notifications envoyées même lorsque le navigateur est fermé participent également à la fidélisation des internautes.
Vidéo : plus d'informations sur la PWA Twitter Lite.

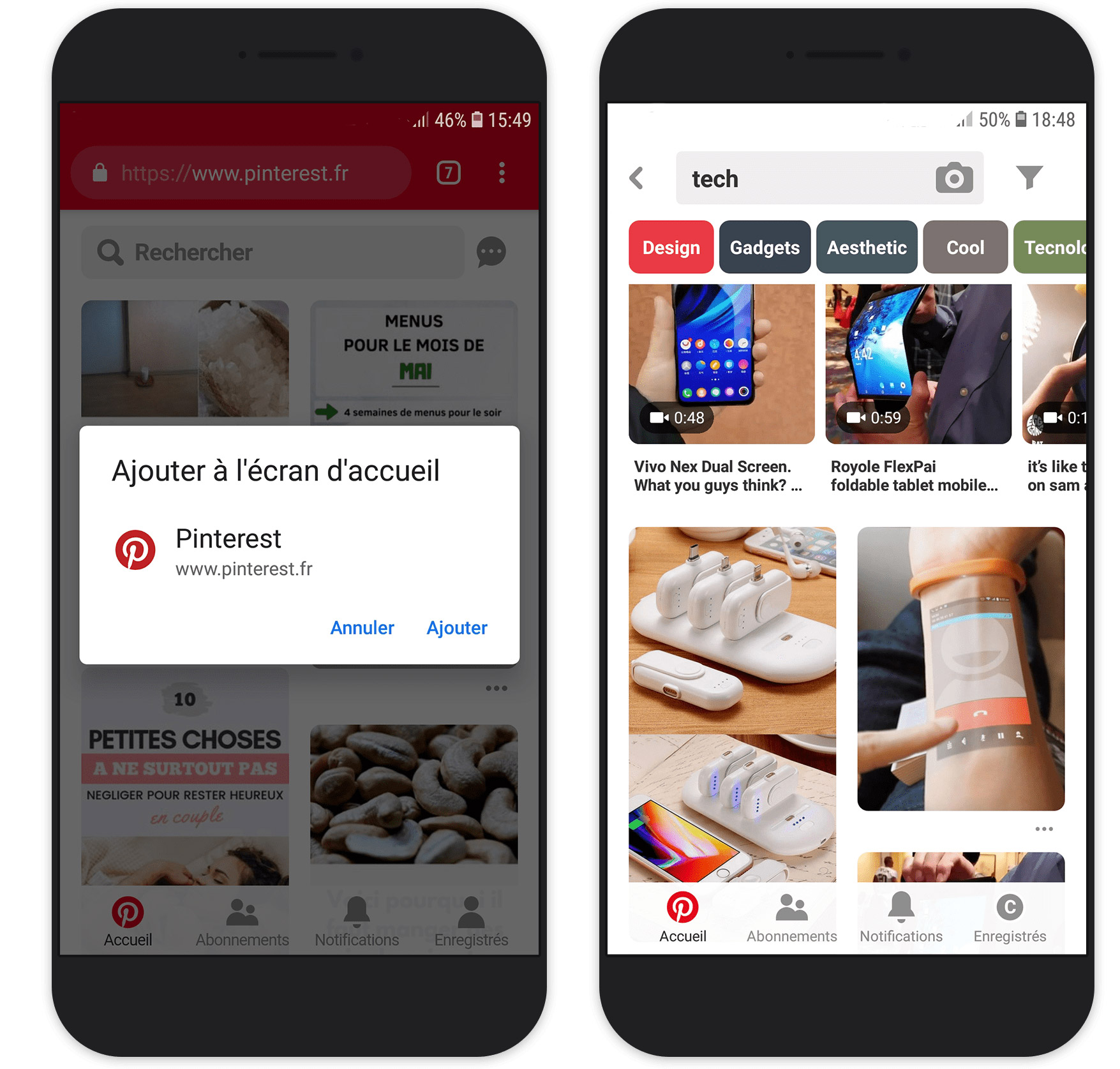
En 2017, l’équipe Pinterest réalise qu’un grand nombre d’internautes ne convertissent pas sur smartphone. Ils ne se connectent pas, ne créent pas de compte et ne téléchargent pas l’application.
Après avoir analysé les données statistiques, l’équipe identifie qu’un travail sur l'ergonomie, le design et la navigation est nécessaire.
Exemples d'objectifs à atteindre avec la PWA :
Avant le développement de la PWA, les inscriptions provenant de l’application mobile étaient inférieures à 10 % des inscriptions totales.
Résultat : un an après le développement de la progressive web app, le nombre d'utilisateurs actifs hebdomadaires avaient augmenté de 103 %. Le temps d'utilisation de l'application a connu une hausse. Le nombre d'utilisateurs en Inde et au Brésil a également fortement augmenté.
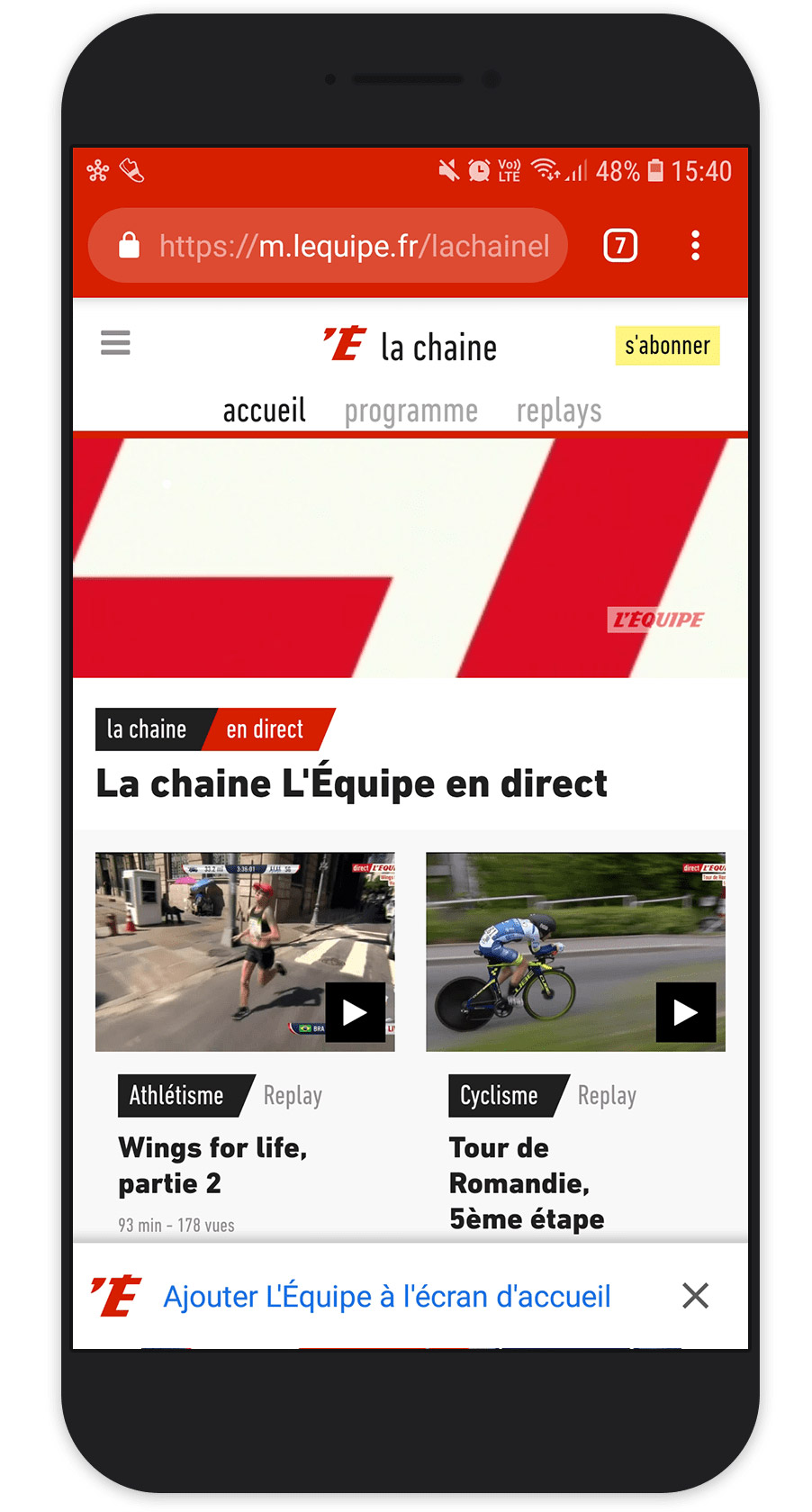
 L’équipe a été l’un des premiers sites français à proposer une progressive web app à ses lecteurs (août 2017).
L’équipe a été l’un des premiers sites français à proposer une progressive web app à ses lecteurs (août 2017).
Exemples d'objectifs à atteindre avec la PWA :
Le développement de la PWA a également permis à l'Equipe d'attirer de nouveaux talents grâce au challenge technique.

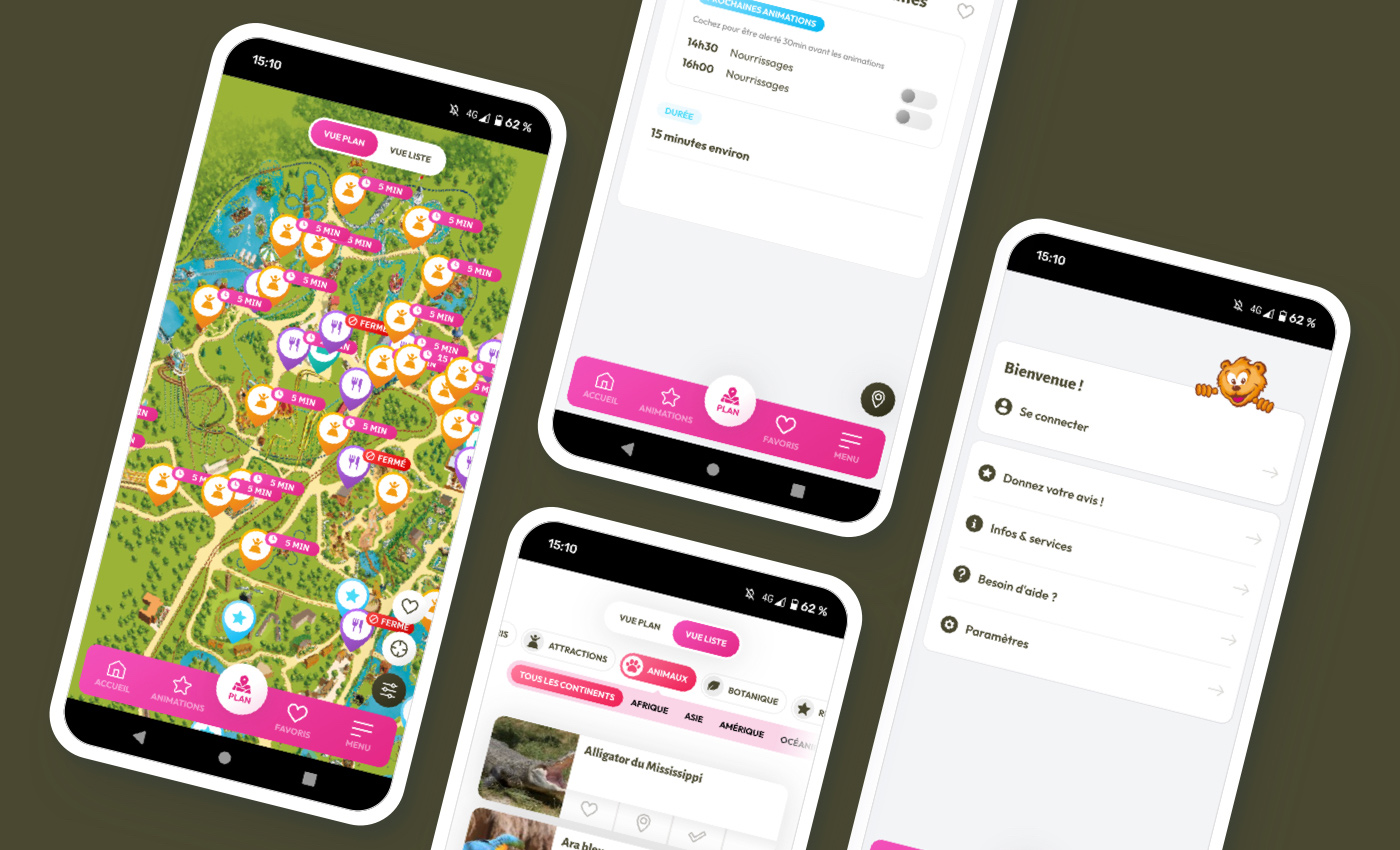
Le PAL est un parc animalier et d'attractions situé dans l'Allier. Chez Novaway, nous avons eu l'opportunité de travailler sur la refonte de leur site internet, et également à la création d'une PWA.
Le PAL accueille chaque année de plus en plus de visiteurs. L’équipe a donc souhaité offrir à son public une expérience digitale plus moderne, fluide et plus poussée.
Exemples d'objectifs remplis par la PWA :
Découvrez la réalisation complète de la progressive web app du PAL.

Vous souhaitez offrir à vos utilisateurs une très bonne expérience mobile ? Pour cela, le recours à une application native n'est pas obligatoire.
L'évaluation de plusieurs critères permettra de connaitre le type d'applications le plus adapté à votre projet. Exemples de critères :
Pour plus d'informations, vous pouvez consulter notre guide Applications natives ou PWA : que choisir ? ou nous contacter directement !
---
Sources